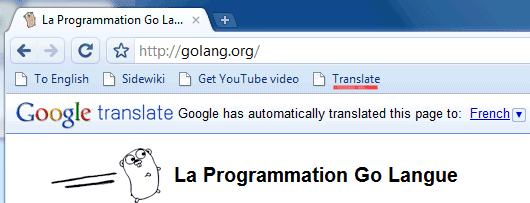
Google has already solved this problem by adding real-time translation in Google Toolbar and by offering a translation bar that can be embedded into any web page.

If you don't want to use Google Toolbar, add the translation bar by bookmarking some Javascript code:
1. Make sure the bookmarks toolbar is visible in your browser. You can enable it if you go to the "View" menu in your browser, click on "Toolbars" and check: "Links" in Internet Explorer, "Bookmarks Toolbar" in Firefox and "Personal Bar" in Opera. In Google Chrome, you can enable the bookmarks toolbar by typing Ctrl+B.
2. In Google Chrome and Firefox, drag the bookmarklet below to the bookmarks toolbar. In IE, right-click on the bookmarklet, click on "Add to Favorites" and select "Favorites Bar" or "Links" from the list of folders. In Opera, right-click on the bookmarklet, click on "Bookmark Link", then click on "Details" and check "Show on Personal Bar".

{ Thanks, Rick Shide. }
No comments:
Post a Comment